H5Media 开发手册
H5Media 是一套基于H5的跨平台实时音视频SDK,基于H5Media开发的应用,同一套代码便可运行在所有平台及浏览器上,并支持嵌入到手机原生APP和PC桌面应用中。
H5Media SDK 支持 Windows,Linux,Android,iOS ,以及国产OS上所有主流的浏览器,支持H5。目前H5Media 提供的功能有:语音、视频、远程桌面。
H5Media 包含了服务端 API(C#)和客户端 API(JavaScript)。
关于H5Media的Demo及功能演示请参见:H5Media 入门Demo -- 语音、视频、桌面基础功能演示一. H5Media 服务端
调用 H5Media.Server.MultimediaServerFactory 类的 CreateMultimediaServer 方法,就可以创建 H5Media 服务器实例。
/// <summary> /// 创建H5Media服务器实例。 /// </summary> /// <param name="port">监听的端口。</param> /// <param name="userVerifier">用户帐密验证器。</param> /// <param name="wssOption">如果需要使用WSS,则可以通过该参数传入SSL证书信息</param> /// <returns>H5Media服务器</returns> public static IMultimediaServer CreateMultimediaServer(int port, IUserVerifier userVerifier, WssOption wssOption = null)
H5Media 服务器实例创建成功后,服务端即开始正常运行。我们已经提供了一个默认的服务端可执行程序,其运行界面如下所示:

通过返回的 IMultimediaServer 接口,我们可以与 H5Media 服务器实例进行交互。以下是 IMultimediaServer 接口的定义:
/// <summary> /// H5Media服务器。 /// </summary> public interface IMultimediaServer { /// <summary> /// 关闭H5Media多媒体服务器。 /// </summary> void Close(); /// <summary> /// 获取在线用户的ID列表。 /// </summary> List<string> GetOnlineUserList(); /// <summary> /// 目标用户是否在线。 /// </summary> bool IsUserOnLine(string userID); /// <summary> /// 当前服务器所监听的端口。 /// </summary> int Port { get; } /// <summary> /// 当前在线用户的数量。 /// </summary> int UserCount { get; } /// <summary> /// 客户端连接到服务器时,将触发此事件。 /// </summary> event CbGeneric<string> UserConnected; /// <summary> /// 客户端连接断开时,将触发此事件。 /// </summary> event CbGeneric<string> UserDisconnected; /// <summary> /// 当某人加入聊天组时,触发此事件。参数:ChatType - UserID - GroupID /// </summary> event CbGeneric<string, string> SomeoneJoinChatGroup; /// <summary> /// 当某人离开聊天组时,触发此事件。参数:ChatType - UserID - GroupID /// </summary> event CbGeneric<string, string> SomeoneQuitChatGroup; /// <summary> /// 当收到来自客户端的自定义消息时,触发此事件。参数:string srcUserID, int msgType, byte[] msg, string tag。 /// </summary> event CbGeneric<string, int, byte[], string> CustomizedMessageReceived; /// <summary> /// 向在线用户发送自定义消息。 /// </summary> void SendCustomizedMessage(string targetUserID, int msgType, byte[] msg, string tag); /// <summary> /// 获取多人语音/视频组的成员。注意:返回的集合不可被修改。 /// </summary> List<string> GetMultiChatMembers(string groupID); }
在H5Media服务端, 通过 IMultimediaServer 接口,我们可以得到用户的上下线通知,以及加入、退出音视频群组的通知。
并且,在服务端可以通过SendCustomizedMessage 方法主动给某个在线的用户发送自定义消息。而当收到来自某个客户端的自定义消息时,将触发CustomizedMessageReceived 事件。
H5Media 的服务端相当简单,接下来我们看看 H5Media 的客户端相关的内容。
二. 多媒体管理器:MultimediaManager类
多媒体管理器是 H5Media 客户端的核心,用于管理本地的多媒体设备,包括:摄像头、麦克风、桌面。
在Web客户端中以单例模式提供,可以通过MultimediaManagerFactory类的静态方法GetSingleton()获取该单例的引用
function MultimediaManager() { //与多媒体服务器建立连接,并初始化本地多媒体管理器。 this.Initialize = function (userID, password, serverIP, serverPort, iceServers, _loginResultCallBack) { ... }
//设置是否开启自动重连,默认false 必须Initialize之前设置才有效果 this.SetAutoReconnect = function (value) { ... } //获取连接状态(是否连接成功) this.Connected = function () { ... } //从多媒体服务器退出登录,并断开与多媒体服务器的连接。 this.Dispose = function () { ... } //当与目标媒体服务器的连接断开时,触发此事件。事件参数:目标多媒体服务器的地址。 需客户端注入回调 this.ConnectionInterrupted = null; //当与目标媒体服务器重连成功时,触发此事件。事件参数:目标多媒体服务器的地址。 需客户端注入回调 this.ConnectionRebuildSucceed = null;
// 语音消息控制器
this.AudioMessageController = null;
}
- 其中最重要的方法 Initialize(userID, password, serverIP, serverPort, iceServers, _loginResultCallBack) 用于与多媒体服务器建立连接,并初始化本地多媒体管理器。
- 与服务器的连接状态通过ConnectionInterrupted、ConnectionRebuildSucceed 回调方法注入到管理器中,可以监听与服务器TCP连接的状态。
1.摄像头
IMultimediaManager接口中与摄像头设置相关的方法如下:
// 要使用的摄像头的索引。默认值为0。 this.SetCameraDeviceIndex = function (value) { ... } //设置摄像头采集视频的宽度与高度 this.SetCameraVideoSize = function (width,height) { ... } //摄像头的最大帧频。默认值:15。(必须在调用Initialize方法之前设置才有效。) this.SetMaxCameraFrameRate = function (value) { ... } //摄像头采集的视频的编码质量。取值0~31,默认值18。取值越小,质量越高。经验:建议取值大于5,当小于5时,带宽占用将数倍增加,而图像质量提升并不太明显。 this.SetCameraEncodeQuality = function (value) { ... } //是否将摄像头集到的视频输出给Guest。 默认值为true。(必须在初始化完成之后设置才有效,可动态修改)。 this.SetOutputVideo = function (value) { ... }
- SetCameraVideoSize方法设置要采集摄像头的分辨率,默认为640*480。
- SetOutputVideo方法用于控制是否将摄像头的图像发送给guest,默认为true。
2.麦克风
//要使用的麦克风的索引。默认值为0。 this.SetMicrophoneDeviceIndex = function (value) { ... } //是否将话筒采集到的音频输出给Guest。必须在初始化完成之后设置才有效,可动态修改。(比如在视频会议中,只将发言人的OutputAudio设为true,以减少带宽和避免杂音) this.SetOutputAudio = function (value) { ... }
- SetOutputAudio方法用于控制是否将摄像头的图像发送给guest,默认为true。
3.远程桌面
// 是否将桌面图像输出给Guest。默认值为true。(必须在初始化完成之后设置才有效,可动态修改。) this.SetOutputDesktop = function (value) { ... } //本地桌面的编码质量。取值0~31,默认值18。取值越小,越清晰。 this.SetDesktopEncodeQuality = function (value) { ... }
4.群视频
//群聊动态组(只需要同时存在一个) this.ChatGroupEntrance = null;
//加入群聊 this.JoinChatGroup = function (groupID,chatType,callback) { ... } //退出群聊 this.ExitChatGroup = function (groupID,chatType) { ... }
- JoinChatGroup方法 加入到指定的群聊中,ExitChatGroup 退出群聊。
5.语音消息控制器AudioMessageController
//采集音频 this.StartCapture = function () { ... } //停止采集 this.StopCapture = function () { ... }
//播放音频 this.PlayAudioMessage= function (msg) { ... }
//停止播放
this.StopPlayAudioMessage = function () {
...
}
- StartCapture 方法 采集音频;StopCapture 停止采集,将返回采集到的语音数据。
- PlayAudioMessage方法 播放音频,StopPlayAudioMessage 停止播放。
三. 多媒体连接器
在客户端,当自己作为Guest,需要访问某个Owner的摄像头等设备时,就需要使用多媒体连接器,连接器分为:摄像头麦克风连接器、桌面连接器。
当Guest使用连接器连接Owner的设备成功后,就可以通过该连接器看到/听到Owner了。
比如,当A使用摄像头连接器连接B的摄像头成功后,摄像头连接器就会渲染出B的视频图像了。如果,B也需要看到A的视频,那么B也使用一个摄像头连接器去连接A即可。
所有的连接器都是从 MultimediaConnector 继承。
1.MultimediaConnector
function MultimediaConnector() { //当与目标设备的连接断开时,触发该事件。 this.Disconnected = null; //当连接对方设备的尝试结束时,触发此事件。事件参数说明了连接的结果。 this.ConnectEnded = null; //Owner是否输出。 this.GetOwnerOutput = function () { ... } //与目标设备是否已连接? this.GetConnected = function () { ... } //获取设备主人的UserID。 this.GetOwnerID = function () { ... } //设置界面要显示的控件 this.SetViewer = function (viewer) { ... } // 尝试连接目标多媒体设备。 this.BeginConnect = function (destUserID) { ... } //与目标设备断开连接,并释放通道。 this.Disconnect = function () { ... } }
- 调用BeginConnect 方法,以尝试连接目标用户Owner的设置,框架会将回调ConnectEnded来通知连接的结果。
- SetViewer 方法用于设置要显示的控件,必须为video标签控件。
2.CmConnector
摄像头麦克风连接器CmConnector,用于连接目标用户的摄像头和麦克风,当连接成功后,就可以在video控件(上述的SetViewer方法传入)上显示视频图像,并从扬声器播放对方麦克风的声音。
function CmConnector() { //获取视频尺寸宽度 this.GetVideoWidth = function () { ... } //获取视频尺寸高度 this.GetVideoHeight = function () { ... } //获取是否静音 this.GetMute = function () { ... } //设置是否静音 默认false this.SetMute = function (isMute) { ... } }
- 通过SetMute 方法来设置是否静音该连接器
3.DynamicDesktopConnector
桌面/屏幕连接器 DynamicDesktopConnector ,同CmConnector相似,这里就不多赘述了。
四. 收发自定义消息
在客户端,我们可以发送自定义消息给服务器或其它在线用户。
1. JS 发自定义消息给其他用户或服务端
JS 可以调用 MultimediaManager 的sendCustomMessage 方法发送自定义消息给其他用户或服务端。
this.sendCustomMessage = function (targetUserID, messageType, msg, tag) ...
2. 收到其他用户或服务端发来的自定义消息
若要接收来自其他用户或服务端的自定义消息,则需先调用 MultimediaManager 的 SetCustomMessageReceivedCallback 方法注入回调:
//收到其他用户或服务端发来的自定义消息回调 参数: targetUserID: null表示向服务端发送,msgType:消息类型, msg:二进制的消息体, tag:字符串类型的附加信息 this.OnReceiveCustomMessageCallback = null; //设置收到其他用户或服务端发来的自定义消息回调 this.SetCustomMessageReceivedCallback = function (callback) { self.OnReceiveCustomMessageCallback = callback; };
如此,当收到其他用户或服务端的自定义消息时,框架就会回调注入的 OnReceiveCustomMessageCallback 。
五. 如何使用 H5Media SDK
1. 一台电脑可以登录一个或多个 H5Media 客户端。
2. 通过调用MultimediaManagerFactory类的静态方法GetSingleton()获取到MultimediaManager实例后,调用 MultimediaManager的 Initialize 方法登录到 服务器。
登录 服务器成功后, 就可以正常使用 H5Media 客户端的功能了。
3. 当使用完后,可调用MultimediaManager的 Dispose方法,就会从H5Media 服务器退出。
建议:最简易和最安全的做法是,只有在页面加载时调用 Initialize 方法,和页面关闭时才调用Dispose方法,不要在中途调用它们。
六. 部署 H5Media
1. 部署步骤
(1)启动服务端
将 H5Media.Server 的生成目录,拷贝到服务器上,双击运行目录下的 H5Media.Server.exe 即可。
(2)启动中继服务器
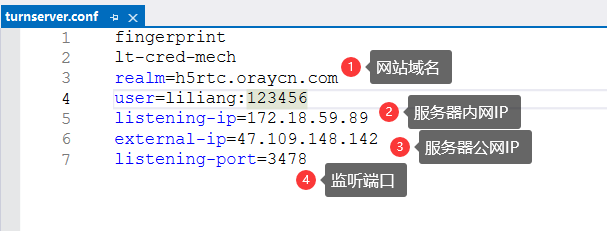
将 Coturn_RelayServer_x64.rar 拷贝到服务器上解压,修改配置文件 turnserver.conf:

(3)部署并运行网站
将您开发好的网站在IIS或Nginx中部署,不过要特别注意,网站必须要配置为https的。
2. 需要使用https和wss
由于浏览器要求只有 https 的网站才能调用摄像头和麦克风等本地设备,所以,在服务器上部署基于H5Media开发的网站时,需要使用https(SSL证书)。
另外,H5Media 的客户端和服务端之间是基于 WebSocket 通信的,而在https网页中,要求必须使用加密的 WebSocket ,即 wss。
那么,如何让 H5Media 的服务端支持 wss 了?可以借助Nginx。首先以普通方式运行 H5Media 的服务端(9800端口),然后,再使用Nginx来为它加上SSL。
Nginx 的配置类似这样:
#H5Media服务反向代理 server { listen 9801 ssl; server_name localhost; ssl_certificate cert.pem; ssl_certificate_key cert.key; ssl_session_cache shared:SSL:1m; ssl_session_timeout 5m; ssl_ciphers HIGH:!aNULL:!MD5; ssl_prefer_server_ciphers on; location / { proxy_pass http://127.0.0.1:9800; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection upgrade; proxy_read_timeout 86400s; proxy_send_timeout 86400s; } }
3. 如果服务器在内网,该如何部署服务端?
如果是在内网,可以参考:局域网https自签名教程 ,制作得到SSL证书,可以使用 在线的SSL证书格式转换工具 ,将其转换成我们需要的格式。
然后将SSL证书应用到网站和Nginx,这样服务器部署就OK了。
接下来还有最后一步,就是在客户端电脑或手机上,需要增加 host 解析,比如将 test.com 解析到服务器的IP地址(如192.168.0.100)。
比如,Windows系统,打开 C:\Windows\System32\drivers\etc 目录下的名为 hosts 的文件,在最后面加上如下语句:
192.168.0.100 test.com
再保存文件即可。
七. Demo及下载
关于H5Media的Demo介绍请参见:H5Media 入门Demo -- 语音、视频、桌面基础功能演示
我们已经部署好了测试服务器,以方便测试。
PC Web 测试网址: https://h5rtc.oraycn.com:544
手机 Web 测试网址: https://h5rtc.oraycn.com:543
--------------------------------------------------------------------------------------------------------------------
Q Q:168757008
官网: www.oraycn.com

