ESFramework Demo -- 入门Demo,简单的即时通讯系统 (.NET、Linux、Android、iOS、Web源码,支持国产OS) 
(本DemoLinux 客户端版本,支持在统信UOS、银河麒麟等国产OS上运行)
前面的文章 已经介绍完了基于ESFramework/ESPlus进行二次开发的所有要点,现在,我们可以开始小试牛刀了。
本文将介绍使用ESFramework开发的一个入门Demo,该Demo演示了以下功能:
(2)当客户端与服务端网络断开时,进行自动重连,当网络恢复后,重连成功。
(3)所有在线用户之间可以进行文字聊天(支持表情,支持撤回消息、删除消息)。
(4)文件传送。
(5)P2P通道。
(6)消息同步调用。
(7)重登陆模式。当同名的用户登陆时,会把前面的用户挤掉。
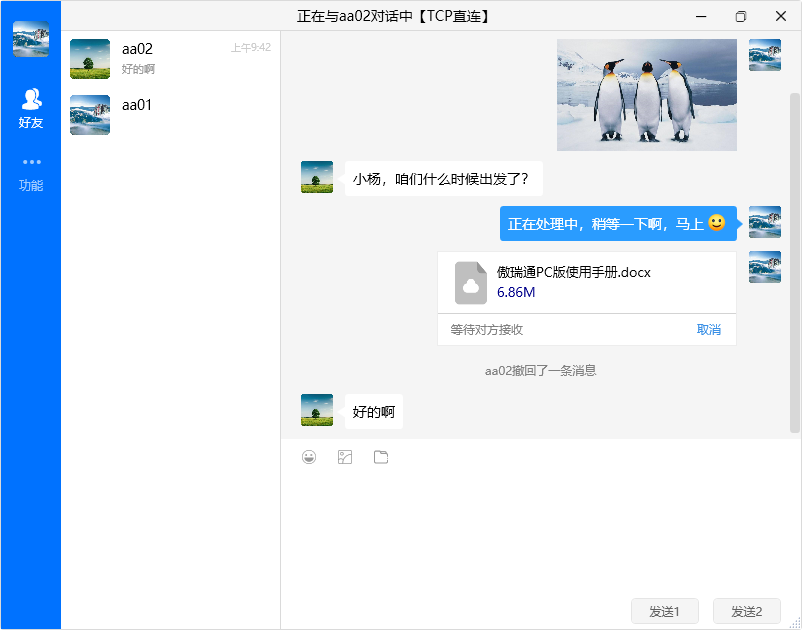
.NET客户端、Linux客户端、Web端的UI界面完全一致,客户端启动并登陆后,运行效果如下:

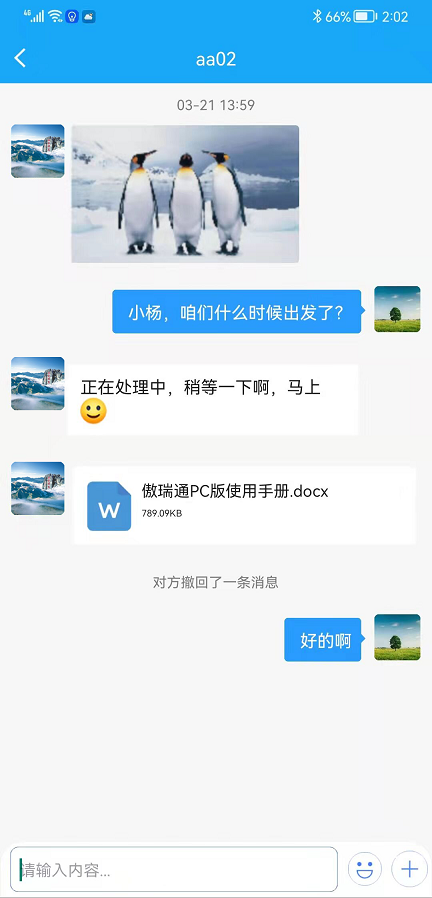
手机端运行效果如下所示:

下面基于服务端与PC端的实现进行讲解,其它端的实现几乎完全一致。
一.基础步骤
按照ESFramework 开发手册(06) -- Rapid通信引擎一文中提到的二次开发步骤,我们按照顺序来一步步来实现这个demo。(请从文末下载demo源码,然后对照着看,将更容易理解)
1.确定是否需要Contacts功能
(1)确定是否需要联系人关系。在本demo中,我们假定所有的在线用户相互之间都是联系人。
(2)确定是否需要分组。在本demo中,我们不需要广播消息,不需要进行分组。
结合(1)和(2),这样就可以直接使用ESPlus提供的DefaultContactsManager。
2.定义信息类型
在本demo中,我们定义4个信息类型,分别表示文字聊天消息,图片消息、撤回消息,以及客户端同步调用服务端。其定义如下:
public static class InformationTypes { /// <summary> /// 文字表情聊天信息 /// </summary> public const int EmotionTextChat = 0; /// <summary> /// 图片聊天信息 /// </summary> public const int ImageChat = 1; /// <summary> /// 撤回消息 /// </summary> public const int RecallMsg = 10; /// <summary> /// 同步调用 /// </summary> public const int ClientSyncCallServer = 101; }
由于InformationTypes的定义以及接下来定义的信息协议类在客户端和服务端都需要用到,所以,我们将其放在一个单独的项目ESFramework.EntranceDemo.Core中,客户端和服务端都可以引用它。
3.定义协议类
信息类型定义好后,我们接下来定义信息协议。
对于聊天消息(InformationTypes.EmotionTextChat),专门定义了一个协议类:EmotionTextChatContract。
对于同步调用(InformationTypes.ClientSyncCallServer),我们示例的是向服务器请求加法运算的结果,协议类用的是MathModel。
4.实现自定义信息处理器
客户端的MainForm实现了ICustomizeHandler接口,其主要实现HandleInformation方法,来处理收到的聊天信息和振动提醒。
void HandleInformation(string sourceUserID, int informationType, byte[] info);
服务端的CustomizeHandler实现了服务端的ICustomizeHandler接口,其主要实现HandleQuery方法来处理来自客户端的同步调用(InformationTypes.ClientCallServer)。
byte[] HandleQuery(string sourceUserID, int informationType, byte[] info);
5.服务端验证用户登录的帐号
服务端的BasicHandler类实现IBasicHandler接口,以验证登录用户的账号密码。
本demo中,假设所有的验证都通过,所以验证方法直接返回true。
6.客户端基础逻辑
(1)处理状态变化事件
客户端在MainForm的Initialize方法中,预定了Rapid客户端引擎暴露的连接状态变化事件,如连接断开、重连开始、重连成功并重新登录完成。
另外,客户端还预定了IBasicOutter和IContactsOutter的相关状态改变事件,以处理联系人的上下线通知、自己被挤掉线通知、自己被踢出通知等。
(2)创建P2P通道
每次双击好友头像,弹出聊天窗口时,就尝试与对方建立P2P通道:
//尝试与目标用户建立P2P通道,尝试的结果将由P2PController的P2PChannelOpened或P2PConnectFailed事件来通知。 this.rapidPassiveEngine.P2PController.P2PConnectAsyn(dc.ID);
(3)传送文件
在聊天窗口上,点击传送文件的按钮,便可选择文件进行发送。
7.初始化Rapid引擎
在服务端和客户端各自的Program类的Main方法中,初始化Rapid引擎。
上面我们介绍了这个demo需要的主要元件,我们接下来看看客户端和服务端所需的额外基础设施。
二.服务端说明
如果获取了ESFramework的正式授权,那么应该在初始化服务端引擎之前,设定正确的授权用户帐号和密码。 demo中使用的是免费帐户“FreeUser”。
ESPlus.GlobalUtil.SetAuthorizedUser(AuthorizationVerifier.FreeUser, "");
服务端直接使用了ESFramework.Boost 提供的默认的主窗体MainServerForm,来显示在线用户状态信息。
//如果不需要默认的UI显示,可以替换下面这句为自己的Form MainServerForm mainForm = new MainServerForm(RapidServerEngine);
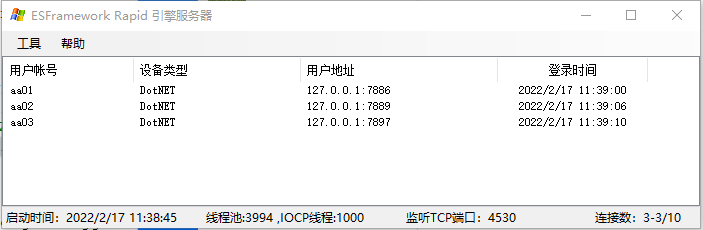
服务端运行起来后,界面如下所示:

(1)最下面的状态栏,显示了线程池中剩余的线程数,初始设定的后台线程池和IOCP线程都是10个。最右边的“在线人数”还显示了已成功建立的连接数-用户数。
(2)当有用户登陆时,在线用户列表中会实时显示每个用户的状态。
三.客户端说明
1. 主窗体
当有其他用户登陆时,会在“在线用户列表”中显示出来,双击头像,会弹出聊天窗口,就可以对话了。
当好友掉线时,Demo会简单处理,直接将对应的聊天窗口关闭。
如果与对方的P2P通道创建成功,则会在窗体的Title显示类似“TCP直连:*****”的信息。
2. 聊天消息渲染
该Demo渲染聊天消息使用的是ESFramework内置的聊天消息渲染器IChatRender组件,关于IChatRender的具体使用请参见:
ESFramework 开发手册(17) -- 聊天消息渲染
3. 发送聊天消息
通过IRapidPassiveEngine的 CustomizeOutter 的 Send 方法来发送文字表情聊天消息。
有两个发送按钮,“发送1”和“发送2”,分别演示了两种发送消息给对方的方式:
(1)直接发给对方。(若P2P通道存在,则经由P2P通道发送)
(2)先发给服务器,再由服务器转发给对方。
4. 传送文件
通过IRapidPassiveEngine的 FileOutter 的 BeginSendFile 方法来发送文件。
5. 其它功能演示
在主界面切换到“功能”菜单,可以看到两个基础功能的演示:
(1)踢人。
(2)同步调用:可以向调用方法一样来调用消息。
消息同步调用是通过客户端的ICustomizeOutter接口的Query方法来发出的,同步调用请求将被前述的服务端的HandleQuery方法处理的。
四.源码下载
在该demo的源码中,我们还增加了视频聊天、远程协助的功能,语音视频远程桌面这些功能是使用的是我们的 OMCS 组件来完成的。
1. 服务端 + PC端 + Web端 源码
该源码中包括如下项目:
(1)Oraycn.Demos.VideoChat.Server : 该Demo的Windows服务端。
(2)Oraycn.Demos.VideoChat.Client : 该Demo的Windows客户端(基于WPF)。
(3)Oraycn.Demos.VideoChat.ClientWinform: 该Demo的Windows客户端(基于WinForm)。
(4)Oraycn.Demos.VideoChat.LinuxServer : 该Demo的Linux服务端(基于.NetCore)。
(5)Oraycn.Demos.VideoChat.LinuxClient : 该Demo的Linux客户端(基于.NetCore),支持在统信UOS、银河麒麟等国产OS上运行。
注: Linux客户端内置的是x86/x64非托管so库,若需要其它架构的so,请联系我们免费获取。
(6)Oraycn.Demos.VideoChat.Web :该Demo的Web端(JS),支持在Windows和Linux上运行,支持所有类型的浏览器。
若要在Web端测试视频聊天功能,则需要安装OMCS视频服务Web插件。关于OMCS Web插件的更多介绍请参见:OMCS 开发手册之 Web SDK 说明(JavaScript)
2. Android端 源码
3. Avalonia端 源码
如此,Windows PC端、Linux PC端、Android端、Web端即可互通,以进行文字聊天和视频聊天。
-----------------------------------------------------------------------------------------------------------------------------------------------
Q Q:168757008
