OMCS 开发手册(09) -- 深入电子白板
在类似远程培训这样的系统中,电子白板通常是必不可少的功能之一。基于OMCS,我们已经成功开发了数个提供了电子白板功能的远程教育、视频会议等系统。现在,我们将积累的使用OMCS的WhiteBoardConnector组件实现电子白板的经验分享出来,希望对开发类似功能的您有所帮助。
一. WhiteBoardConnector的特殊性
相比于其它连接器组件(如CameraConnector、MicrophoneConnector、DesktopConnector),WhiteBoardConnector是特别的,主要体现在:
(1)WhiteBoardConnector的BeginConnect方法的参数比较特殊,其传入的值不必是Owner的UserID。该参数的含义其实是白板的ID,与UserID没有任何关系,可自定义。
(2)如果不同的WhiteBoardConnector实例,连接到同一个白板ID,那么他们显示的内容就是完全一样的,并且会自动同步。
(3)由于白板ID与Owner的UserID无关,所以,即使我们采用了Owner的UserID作为白板ID,那么当Owner掉线时,对应的WhiteBoardConnector也不会断开。
二. 如何使用白板的课件功能?
在类似在线培训的系统中,角色分为老师和学生:
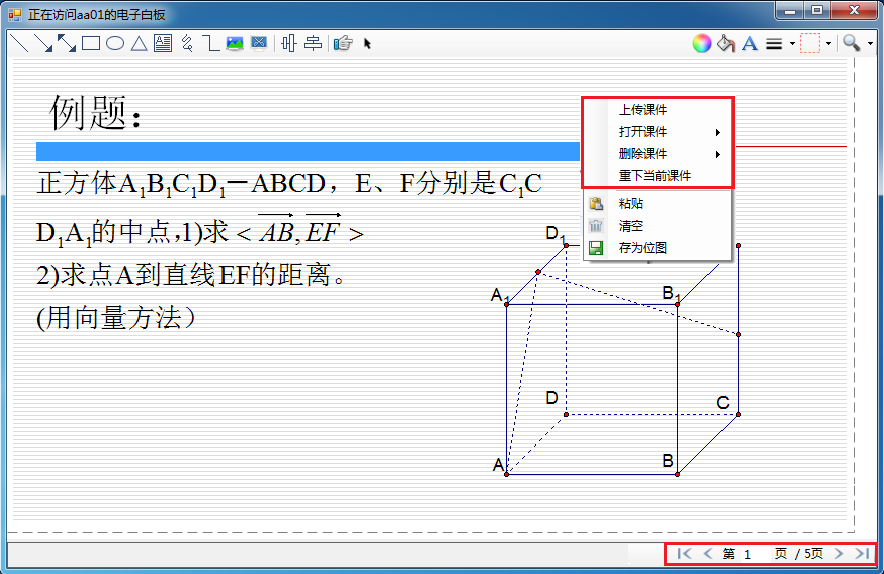
(1)老师有特殊的权限,比如上传课件、打开课件、删除课件、操作翻页等。
(2)通过将WhiteBoardConnector 的 IsManager 属性设置为true,以表示当前使用者是老师;将IsManager 属性设置为false,以表示当前使用者是学生。
IsManager 属性由false改为true时,白板UI的变化如下图中的红框所示:

(1)作为老师,首先会上传课件到OMCS服务器,课件可以是图片(OMCS内置支持)、和其它类型的文档(通过OMCS自定义扩展支持),如word文档、pdf文档、ppt文档等。
(2)OMCS服务端会有一个目录来存储所有上传的课件。该目录路径可通过 IMultimediaServer 的 CoursewaresRootPath 属性指定。
(3)课件上传完成后,当老师打开课件时,各学生端的WhiteBoardConnector首先会自动下载对应的课件。
(4)打开课件会做两件事情:将课件转换为图片;将图片加载到白板中。
a. 如果课件是非图片类型,OMCS会调用通过IMultimediaManager的ImageConverterFactory属性注入的转换器工厂,来完成课件到图片的转换。
(关于如何扩展课件类型,可参见 OMCS 使用技巧 -- 扩展电子白板支持课件的类型:word、pdf、ppt)
b. 这些课件图片会按顺序被加载到白板中,每张图片对应白板中的一页。
(5)课件图片是作为白板的背景图片存在的,所以在操作白板时,不能选中也不能删除它们。
(6)客户端会有一个目录来缓存课件和课件图片。该目录路径可通过 IMultimediaManager 的 CoursewaresRootPath 属性指定。
(7)如果老师讲课中途,有新的学生连接上来,则其WhiteBoardConnector会自动下载并打开正在使用的课件。
(8)如果因为本地缓存中的课件损坏,导致打开课件总是失败,则可以右键快捷菜单=》“重下当前课件”,来重新从服务器下载目标课件。
三. 自定义白板的工具栏
WhiteBoardConnector控件默认提供了工具栏,如下图所示:

如果不想使用WhiteBoardConnector提供的默认工具栏,而是想由自己来实现(比如,需要的是悬浮式的工具栏),那么可以这样做:
(1)将WhiteBoardConnector的ToolBarVisiable属性设置为false,即可隐藏默认工具栏的显示。
(2)在实现好自己的工具栏UI控件后,将其上面的工具按钮的点击操作通过WhiteBoardConnector提供的API与白板关联起来(这些API集中在IWhiteBoardConnector接口中,WhiteBoardConnector控件实现了这个接口)。比如当某个工具被点击时,则
a. 设置一下工具的类型:调用IWhiteBoardConnector 的 SetCurrentViewType方法,以表明接下来是要绘制三角形、圆形、还是其它形状。
b. 或 设置为虚线/实线、线条宽度、文本输入框的最小尺寸、填充颜色、线条颜色、文本格式(字体、颜色)等 。
IWhiteBoardConnector 接口的完整定义如下所示:
public interface IWhiteBoardConnector : IMultimediaConnector, IDisposable { /// <summary> /// 仅仅允许查看白板,但是不能进行操作。默认值为false。 /// </summary> bool WatchingOnly { get; set; } /// <summary> /// 右键菜单文字是否使用英语。 /// </summary> bool ContextMenuEnglish { get; set; } /// <summary> /// 是否需要开启课件功能(前提当IsManager为true时该属性才有效。)? /// 如果不开启课件功能,则只有新建页/删除页 的功能。 /// </summary> bool CoursewareEnabled { get; set; } /// <summary> /// 是否显示白板页的边框。默认值:false。 /// </summary> bool DisplayPageBorder { get; set; } /// <summary> /// 如果他人新建了一个view,则自动选中该view,并调节滚动条使其在可视区域内。 /// </summary> bool FocusOnNewViewByOther { get; set; } /// <summary> /// 是否为管理员身份。管理员的特殊权限:上传课件、打开课件、删除课件、翻页等。 /// </summary> bool IsManager { get; set; } /// <summary> /// 白板页的尺寸。 /// </summary> Size PageSize { get; set; } /// <summary> /// 初始加载白板内容时的超时,单位:秒。默认值为120秒。 /// </summary> int Timeout4LoadContent { get; set; } /// <summary> /// 工具栏是否可见。 /// </summary> bool ToolBarVisiable { get; set; } /// <summary> /// 课件图片的左上角位置。 /// </summary> Point CoursewareImageLocation { get; set; } /// <summary> /// 白板背景色。默认:White /// </summary> Color BackgroundColor { get; set; } /// <summary> /// 是否启用延迟加载课件图片。默认:true。 /// </summary> bool LazyLoadCoursewareImage { get; set; } /// <summary> /// 当课件打开完成时,触发此事件。参数:string - 课件文件的名称。 /// </summary> event CbGeneric<string> CoursewareOpened; /// <summary> /// 获取当前白板的总页数。 /// </summary> int GetPageCount(); /// <summary> /// 新建一页。当白板处于连接状态,且IsManager为true时,调用才生效。 /// </summary> void NewPage(); /// <summary> /// 删除当前页。当白板处于连接状态,且IsManager为true时,调用才生效。 /// </summary> void RemovePage(); /// <summary> /// [使用自定义工具栏时]设置当前要绘制的View的类型。 /// </summary> void SetCurrentViewType(ViewType viewType); /// <summary> /// [使用自定义工具栏时]设置填充颜色。 /// </summary> void SetFilledColor(Color filledColor); /// <summary> /// [使用自定义工具栏时]设置线条颜色。 /// </summary> void SetLineColor(Color lineColor); /// <summary> /// [使用自定义工具栏时]设置线条是否为虚线。 /// </summary> void SetLineDash(bool lineDash); /// <summary> /// [使用自定义工具栏时]设置线条的宽度。 /// </summary> void SetLineWidth(int lineWidth); /// <summary> /// [使用自定义工具栏时]设置文本输入框的最小尺寸。 /// </summary> void SetTextBoxMinSize(Size minSize); /// <summary> /// [使用自定义工具栏时]设置文本格式(字体、颜色)。 /// </summary> void SetTextFormat(Font font, Color color); /// <summary> /// [使用自定义工具栏时]水平对齐。 /// </summary> void SortH(); /// <summary> /// [使用自定义工具栏时]垂直对齐。 /// </summary> void SortV(); /// <summary> /// [使用自定义工具栏时]开启或关闭激光笔。一般每点击一次工具栏上的“激光笔”按钮就调用该方法一次。第一次调用,将开启;再次调用,将关闭;然后再调用,由开启;如此循环。 /// 返回值表示调用后激光笔的状态是否为开启? /// </summary> bool ChangeLaserPointerState(); /// <summary> /// 删除指定位置的View。 /// </summary> /// <param name="location">目标位置</param> void RemoveView(Point location); /// <summary> /// [使用自定义工具栏时]在指定位置插入图片。 /// </summary> /// <param name="img">被插入的图片</param> /// <param name="location">插入的位置</param> /// <returns>图片元素在白板中的ViewID</returns> string InsertImage(Image img, Point location); /// <summary> /// 清空当前页的内容。 /// </summary> void ClearCurrentPage(); /// <summary> /// [使用自定义工具栏时]插入图片(选择图片文件)。 /// </summary> /// <returns>图片元素在白板中的ViewID</returns> string InsertImageFromFile(); /// <summary> /// 旋转图片。 /// </summary> /// <param name="imageViewID">白板中图片元素的ViewID</param> /// <param name="angle">旋转的角度</param> void RotateImage(string imageViewID, RotateAngle angle); /// <summary> /// 删除被选中的图片元素。 /// </summary> void RemoveSelectedViews(); /// <summary> /// 白板页面的缩放比例。 /// </summary> WhiteBoardZoomFactor ZoomFactor { get; set; } /// <summary> /// 上传课件(将弹出选择课件的窗口)。 /// </summary> void UploadCourseware(); /// <summary> /// 上传课件。 /// </summary> void UploadCourseware(string coursewareFilePath); /// <summary> /// 获取已存在的课件。 /// </summary> List<CoursewareItem> GetCoursewares(); /// <summary> /// 打开目标课件。 /// </summary> void OpenCourseware(string coursewareFileName); /// <summary> /// 从网络加载课件并打开。 /// </summary> void OpenCoursewareFromUrl(string coursewareUrl); }
下一篇:OMCS 开发手册(10) -- 语音短信(类似微信)
----------------------------------------------------------------------------------------------------------------------------
阅读 更多OMCS开发手册系列文章。
Q Q:168757008

