OMCS Demo -- 入门Demo Web 版
OMCS Web 版拥有PC版的所有功能,包括语音(麦克风)、视频(摄像头)、远程桌面的观看和操作、电子白板的观看和操作。OMCS Web版与OMCS Windows PC版、OMCS Linux PC版、Android版、iOS版是完全互通的,相互之间都可以实现语音视频通话、远程桌面、电子白板等实时交互功能。
这里,在了解了 OMCS 开发手册之 Web SDK 说明 后,我们为 OMCS入门Demo(即 OMCS Demo -- 语音视频、电子白板、远程桌面 功能展现)增加一个Web版本(支持在Windows和Linux上运行)。
一、使用前准备
1、安装并打开OMCS服务插件
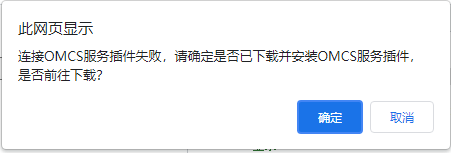
使用OMCS Web版必须先下载并安装OMCS视频服务Web插件,在每次打开Demo网页时会尝试连接OMCS服务,若连接失败则会弹出提示,并跳转到OMCS视频服务插件安装包的下载地址。

OMCS服务插件安装成功后,然后再刷新本Demo网页,网页中的JS会自动将刚安装好的插件运行起来,此后,OMCS Web版会与OMCS 视频服务插件进行正常通信。
OMCS视频服务Web插件分为 Windows版 和 Linux版,底层所使用的C/C++库是不一样的。 本文文末提供了OMCS Web插件的Windows版 和 Linux版的下载。
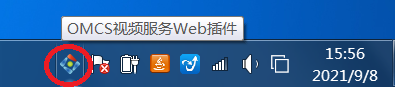
Windows版的 OMCS Web插件以托盘的方式运行,如下图所示:

Linux版的 OMCS Web插件默认以窗口方式运行,如下图所示:

2、启动OMCS服务端
可从本文文末下载Demo的服务端和其它客户端的版本,在本机或其它服务器上运行Demo 的 OMCS服务端:

3、Demo Web端登录
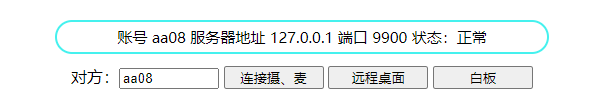
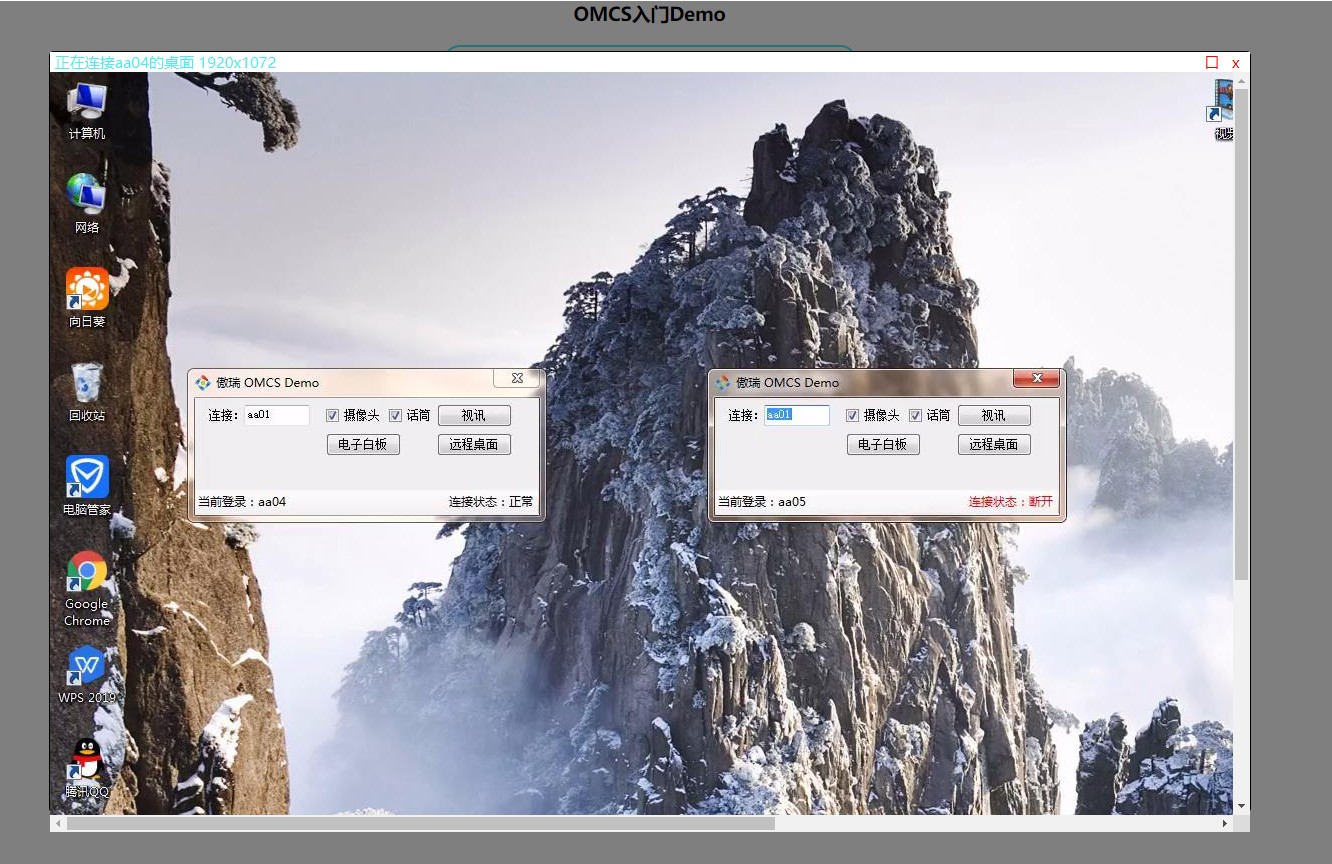
在浏览器中打开本Demo的测试网页,输入账号密码和所要连接的OMCS服务器的IP地址和端口以登录,登录成功后登录界面将会变成登录用户的信息,如下图所示。

二、功能展示
1、语音视频(摄像头、麦克风)
输入你想要连接的目标对象的UserID(可以是当前登录者自己,表示连接自己的设备)即可进行麦克风和摄像头的连接,点击连接后则使用newmodular()方法新建视频显示的模块,包括视频显示,放大关闭按钮等并绑定按钮功能函数,新建模块完成后调用连接函数。连接多个对象时会自动调整模块位置。
function newmodular() {
$('video').style.display = 'flex'; var videoid = $("OppositeID").value; var video = document.getElementsByClassName('video'); //关闭按钮事件 var btnclose = document.getElementsByClassName('btnclose'); for (var i = 0; i < btnclose.length; i++) { btnclose[i].onclick = function () { var a = this.parentNode; a.remove(); //断开麦克风连接器和摄像头连接器 this.dynamicCameraConnector1.Disconnect(); this.microphoneConnector1.Disconnect(); if ((document.getElementById('video').children.length) == 0) { document.getElementById('video').style.display = 'none'; } } } }
//连接摄像头 let destID = $("OppositeID").value; this.dynamicCameraConnector1 = new DynamicCameraConnector(); this.dynamicCameraConnector1.ConnectEnded = connectEnded; this.dynamicCameraConnector1.Disconnected = disconnected; this.dynamicCameraConnector1.SetViewer($(newvideochid)); this.dynamicCameraConnector1.SetAutoReconnect(true); this.dynamicCameraConnector1.AutoReconnectSucceed = videocl; this.dynamicCameraConnector1.BeginConnect(destID); //连接麦克风 this.microphoneConnector1 = new MicrophoneConnector(); this.microphoneConnector1.SetAutoReconnect(true); this.microphoneConnector1.AutoReconnectSucceed = miccl; this.microphoneConnector1.ConnectEnded = microphone; this.microphoneConnector1.BeginConnect(destID);
新建模块之前会判断你是否已经连接过该对象,若已经连接则删除旧的连接模块,新建连接。
for (i = 0; i < oldvideofa.length; i++) { if (oldvideofa[i].id == yanzhen) { document.getElementById(yanzhen).remove(); } }
当需要放大视频连接显示模块时,点击放大按钮则可放大对印视频模块再次点击则缩小。
连接成功后会将连接结果返回到视频连接的模块中并显示,连接失败时则返回连接错误的信息。
通过Disconnected监听连接信息,若连接中断则出现红色提醒中断原因,包括连接器掉线,设备掉线,试用超时等。
若主动断开连接则直接停止视频麦克风的连接并删除对应模块。
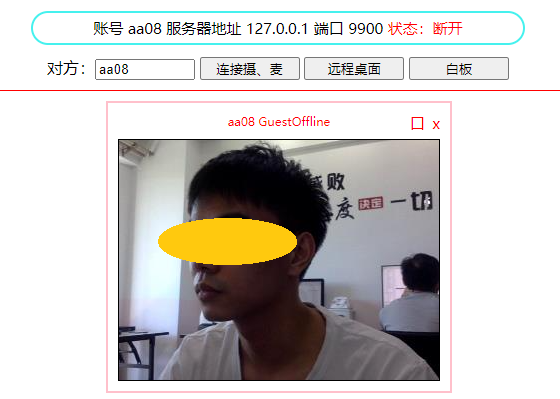
下图为连接多个用户的效果(包括成功与失败)

2、远程桌面
要连接远程桌面时,在输入框输入所需连接对象的ID点击按钮即可进行连接。同样连接成功后会新建显示远程桌面的模块并弹出一个遮罩的DIV停止除了远程桌面以外页面上的其他操作,若连接成功则在左上角显示连接桌面的大小和远程桌面的画面。
远程鼠标操作则是通过绑定鼠标的onmousemove、onmousedown、onmouseup来获取鼠标数据在发送给连接对象进行操作。
同时通过onkeydown和onkeyup监听键盘操作实现对于远程桌面的操控。
//连接远程桌面 function desktop() { var destID = $("OppositeID").value; this.dynamicDesktopConnector = new DynamicDesktopConnector();
//控制是否开启操作 this.dynamicDesktopConnector.SetWatchingOnly(false); this.dynamicDesktopConnector.SetShowMouseCursor(true); this.dynamicDesktopConnector.ConnectEnded = connectEnded1; this.dynamicDesktopConnector.Disconnected = desktoped; this.dynamicDesktopConnector.SetViewer($(destID)); this.dynamicDesktopConnector.BeginConnect(destID); }
默认显示的远程桌面框的大小若比远程桌面连接的实际桌面小则会出现滚动条方便对远程桌面对象进行操作。
在增加远程窗口时,我们向其DIV上放了四个相应位置的按钮分别对应远程窗口的左右缩放、上下缩放、大小缩放和窗口移动。若默认显示窗口的大小不适合你的网页尺寸,则可以通过鼠标操作自行调节显示模块的大小与位置或者点击放大按钮进行网页全屏显示。
连接远程桌面成功则出现如下界面

通过Disconnected监听远程连接的状态,点击关闭按钮则可主动断开与连接对象的远程桌面连接并删除连接模块,若被迫中断连接则会出现提示框提示断开的原因,并主动关闭并删除连接模块
function closey() { var closey = document.getElementById('closey'); var a = closey.parentNode; a.parentNode.className = "zhedangn";
//关闭远程连接 this.dynamicDesktopConnector.Disconnect(); closey.nextElementSibling.innerHTML='' } function desktoped(ConnectorDisconnectedType) { if (ConnectorDisconnectedType != 'GuestActiveDisconnect') { alert($('OppositeID').value + '断开链接' + ConnectorDisconnectedType); } closey(); }
被迫中断的提示如下图所示

3、电子白板
对电子白板而言,destUserID不再是用户的ID,而是表示白板的唯一编号。通过DynamicWhiteBoardConnector 连接到目标白板,连接成功后则可观看该白板的内容,并操作白板,若白板内容有变化时显示模块也会实时更新。OMCS电子白板拥有画图(三角形、矩形、箭头、自由曲线)、输入文字、插入图片、清空白板等功能。
function whiteboard() { var x = 0; document.getElementById('whiteboard').className = 'whiteboard'; var destID = $("OppositeID").value; var newdestchid = 'wb' + destID; if (this.dynamicWhiteBoardConnector == null) { this.dynamicWhiteBoardConnector = new DynamicWhiteBoard4OperatorConnector(); // this.dynamicWhiteBoardConnector.SetWatchingOnly(true); } this.dynamicWhiteBoardConnector.ConnectEnded = wbconnectEnd; this.dynamicWhiteBoardConnector.Disconnected = whiteboardend; this.dynamicWhiteBoardConnector.SetAutoReconnect(true); this.dynamicWhiteBoardConnector.AutoReconnectSucceed = whiteboardcl; this.dynamicWhiteBoardConnector.BeginConnect(destID); }
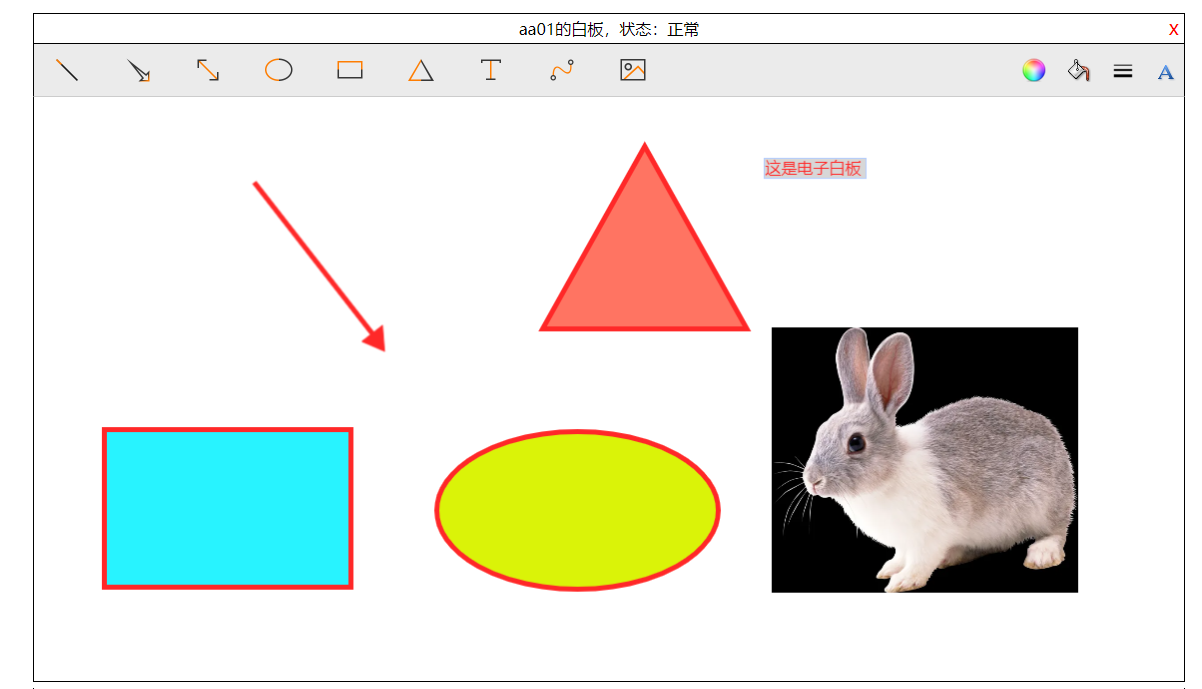
点击白板按钮则会新建白板连接器并连接到目标白板,连接成功后如下:

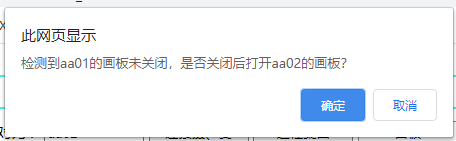
当电子白板打开并未关闭的情况下,重新打开其他白板时,会自动检测当前是否有未关闭的白板,若有未关闭的白板则会出现提示框提示是否关闭后重新打开

三、连接状态与掉线重连
登录成功后会在登录成功后的显示面板上显示出目前的连接状态:“正常”,若与OMCS服务器的接断开,Demo则会显示红色字体提醒,并自动尝试重新连接。
若与OMCS服务器的连接断开,则语音视频、远程桌面和白板则也会断开连接,视频和白板断开后将在连接状态显示栏上出现红色提醒显示连接断开的原因。
若尝试重连成功则在视频和白板断开后在连接状态显示栏上出现重连成功的提示。
语音视频、远程桌面和白板通过AutoReconnectSucceed来监听重连成功的信息 SetAutoReconnect开启自动重新连接,用户则通过ConnectionInterrupted和ConnectionRebuildSucceed获取断开和重新连接信息。
断开时如下图所示:

重新连接成功后如下图所示:

四、下载
Web 版的Demo 可与 OMCS入门Demo 的 PC、Andorid、iOS版完全互通的。
(1) OMCS 入门Demo Web版源码 (对应压缩包里的OMCS.WebDemo文件夹,压缩包中还包含了入门Demo的服务端、PC端、手机端的源码)
(2) OMCS Web 插件安装包(Windows版)、OMCS Web 插件扩展版安装包(电子白板扩展支持Word、PPT、PDF课件)(Windows版)
(3) OMCS Web 插件可执行包(Linux版本) (内置x86/x64非托管so库,若需要其它架构的so,请联系我们免费获取)
Linux 插件基于.Net Core 3.1,运行插件前请先安装 .Net Core 3.1。
Linux 插件运行方式: 在插件目录打开终端,执行命令:dotnet OMCS.LinuxWebAddin.dll
(4) OMCS 服务端可执行程序(解压后,双击exe即可运行)
(5) OMCS Web 插件的源码(Win版和Linux版)可从OMCS.Boosts(OMCS增强库)压缩包中获取。
运行 Demo 步骤:
(1)将OMCS服务端可执行程序部署到一台服务器上,启动OMCS服务端。
(2)可以直接打开我们已经部署好的Demo测试页面:OMCS 入门Demo Web版测试页面 。
如果尚未安装OMCS视频服务Web插件,网页会自动提示下载安装。完成安装后,刷新网页,会提示启动插件,点击同意后,再次刷新网页即可。
(3)输入服务器的IP地址和端口登录一个帐号,比如aa08。
(4)在另一台机器上启动Demo的PC客户端或打开测试网页,或者,在手机上打开对应的客户端,登录另一个帐号,比如aa02。
(5)aa08可以在网页的输入框中输入aa02,并点击后面的按钮,来连接aa02的视频,远程桌面同上。
(6)aa02也可以在其网页中输入aa08,并点击后面的按钮,来连接aa08的视频。这样可以演示视频聊天的功能了。
(7)测试视讯时,两个客户端最好在不同的房间,以防止声音相互干扰。
(8)测试白板时,需要连接到同一个用户的白板,才能协同。
阅读 更多OMCS开发手册系列文章。
Q Q:168757008

